2023. 7. 31. 23:23ㆍ블로그

요 며칠 투데이 숫자를 떨어트린 핵심원인인 모바일 사용 편의성 문제, 그 중에서 클릭할 수 있는 요소가 서로 너무 가까움을 드디어 해결했습니다.
어떻게 해결했는지 간단하게 알려드릴게요.

- 클릭할 수 있는 요소가 가까움, 콘텐츠 폭이 화면 폭보다 넓음 문제가 발생했습니다.
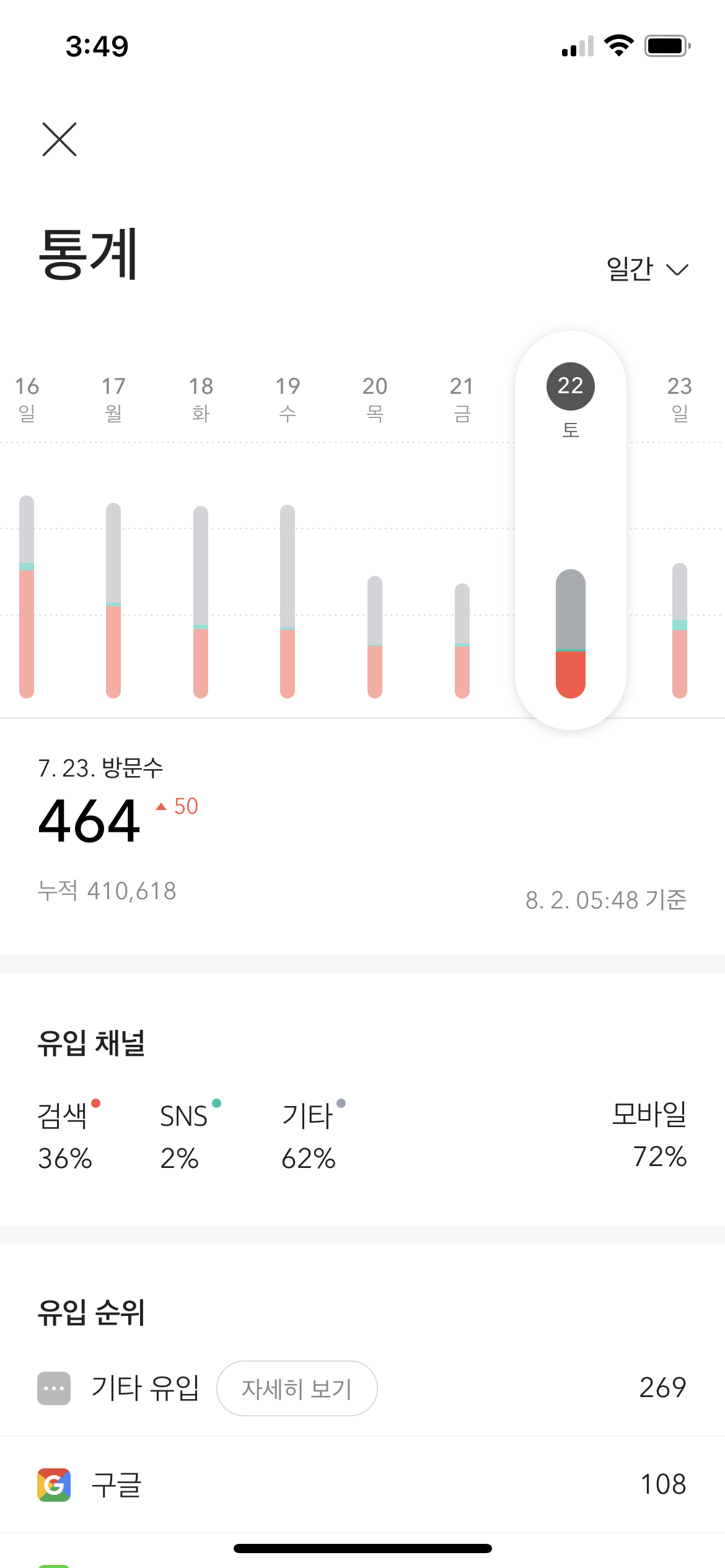
뭔가 이상하다고 계속 느꼈는데 결국 터질게 터졌네요. 투데이가 200넘게 떨어져서 걱정이 이만저만이 아닌


https://creativestudio.kr/2604
[모바일 사용 편의성] 콘텐츠 폭이 화면 폭보다 넓음
콘텐츠 폭이 화면 폭보다 넓음 이 보고서에는 수평으로 스크롤해야 페이지의 글자와 이미지를 볼 수 있는 페이지가 표시됩니다. 이는 페이지가 CSS 선언에서 절대값을 사용하거나 특정 브라우저
creativestudio.kr
이 글에서 확인해보면 결국은 메타가 문제다
티스토리 설정 > 스킨편집 > HTML로 들어가서
찾기(Ctrl+F)로 'viewpoint'검색하면 쉽게 찾을 수 있다.
기존에 이렇게 되어있던 viewpoint관련을
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0" />
아래로 간략하게 바꿔주면 어느정도 해결된다고 한다.
<meta name="viewport" content="width=device-width, initial-scale=1">
하나 더 더하자면 메타가 문제라는 말은 티스토리에서 자체광고를 붙이겠다고 선언한 탓에 무언가 변경이 되었고 구글에서도 이를 더 깐깐하게 보는 듯 하다.
어쨋건 문제는 티스토리라는 생각(그만큼 티스토리 블로거가 늘어났다는 말이겠지)
결국은 워드프레스나 다른 플랫폼으로 넘어가게되는 또하나의 이유가 될 것 같다.
티스토리는 구글을 놓치면 안된다고 생각하는데 과연 얼마나 갈지 걱정입니다.
'블로그' 카테고리의 다른 글
| 블로그 부업) 빙 웹마스터(Bing webmaster)로 블로그 트래픽 늘리기 (0) | 2023.08.02 |
|---|---|
| 블로그 부업) 티스토리 노출 늘리기 - 네이버 서치 어드바이저 (0) | 2023.08.02 |
| 애드센스 승인 후 광고가 안보여요 (3) | 2023.02.02 |
| 구글 애드센스 거절과 이유, 해결방법 (0) | 2022.03.02 |
| 구글 애드센스 SC제일은행 외화통장 만들기, 결제수단 등록 (0) | 2021.01.29 |